Facebook Graph Search
UI Design
Screen shots and story flow of the New User Experience for Facebook Graph Search, launched in January 2013.
During my time at Facebook I was involved in the final stages of the Graph Search product. I was in charge of leading the design of the New User Experience (NUX), creating a comprehensive tour of the graph search product.

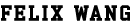
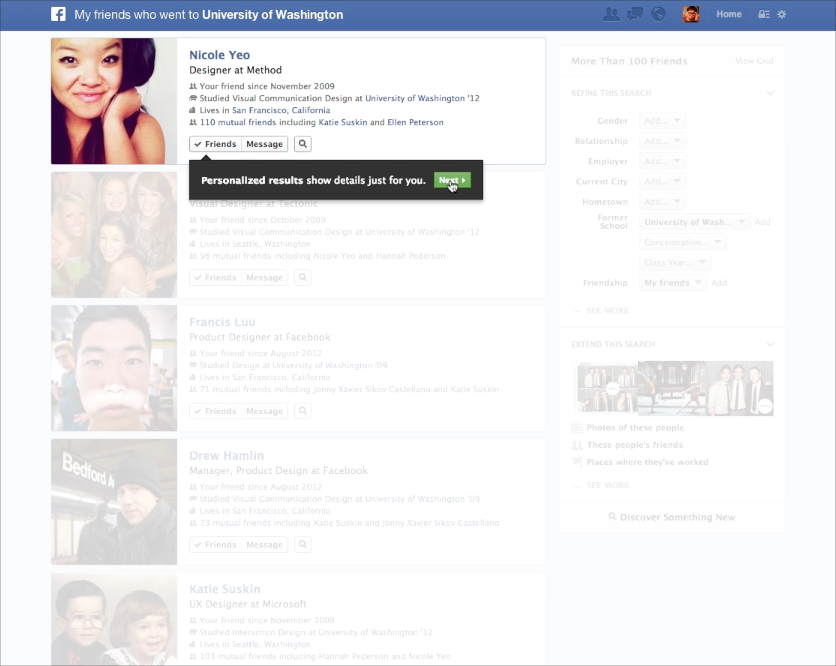
When Graph Search is first activated for the user, an interactive tour is initiated to introduce the product.

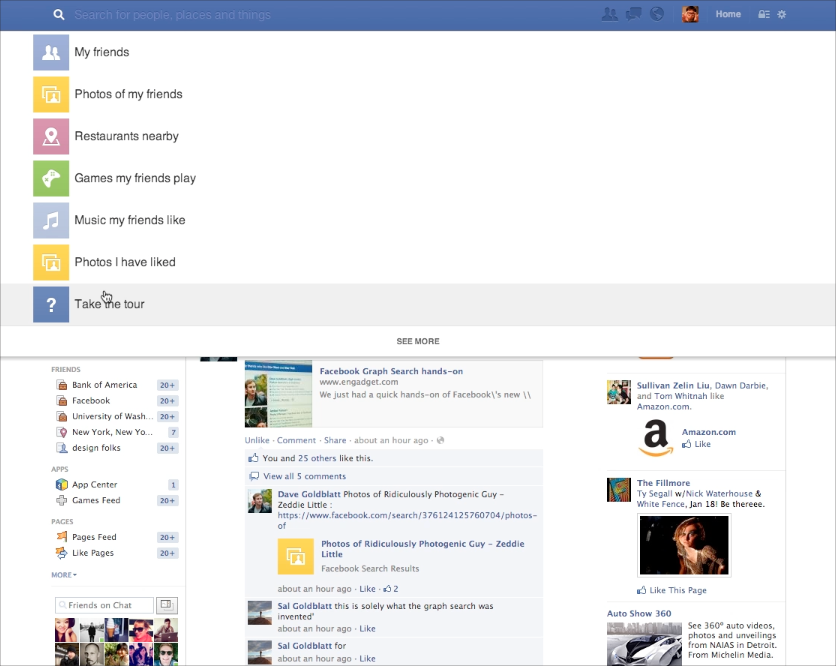
Graph Search maintains the functionality of Facebook Search. To emphasize this, an example of a traditional entity search (determined by the user's data) is shown

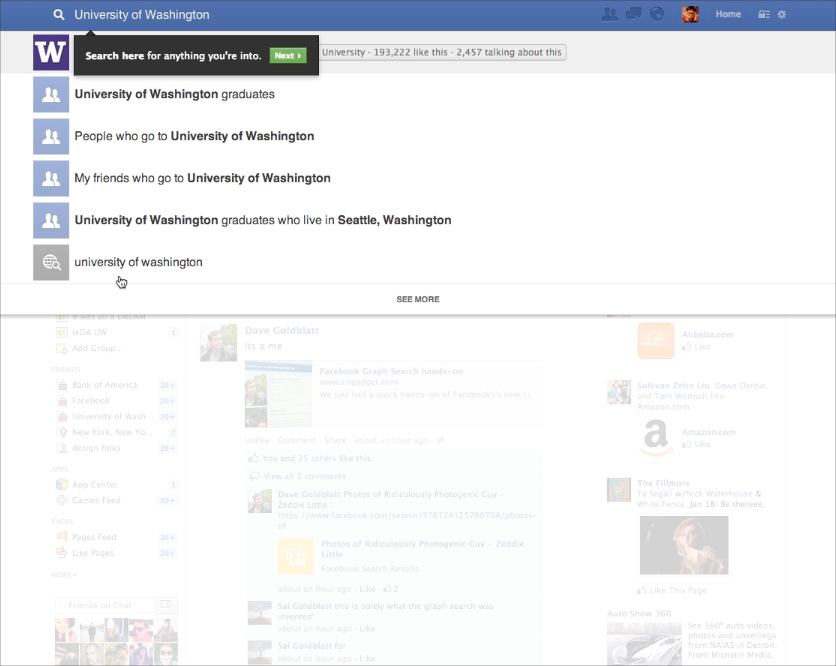
Short phrases are added to communicate the concept of full sentence queries as opposed to keyword only search.

Results are highlighted to show that they are tailored to the user.

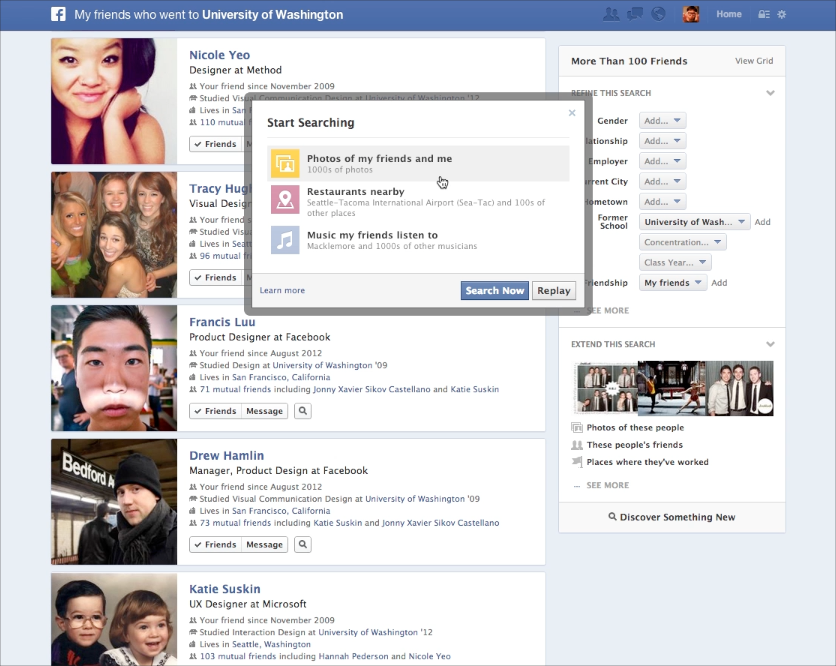
Additional examples are shown at the end of the tour, encouraging users to engage with the product while communicating the breadth of the functionality.